你是否正计划打造一个属于自己的网站?又或许,老板给你布置了用WordPress搭建外贸独立站的学习任务?
你在网上四处搜寻,看了大量WordPress教程,却发现它们毫无系统性可言,越看反而越一头雾水,思路愈发混乱?
别担心!今天,趣合网络科技工作室精心为你呈上终极WordPress网站教程,哪怕你是零基础小白,也能借此轻松搭建出自己的网站 。
第一天,注册域名和购买服务器
域名,相当于公司的地址;服务器,则如同公司的大楼。有了明确的地址,他人才能顺利找到你的公司;有了实体的大楼,客户才有实地参观、深入洽谈合作的空间。
具体来讲,域名就好似公司地址,引导着访客找到你的网络 “门面”;服务器则类似公司大楼,承载着你网站的所有数据,是网站内容存储与运行的根基。
⚡特别提示:
市面上有众多平台可供购买域名和服务器。在域名注册方面,不同注册平台对网站本身的影响相对较小。然而,服务器的选择至关重要,建议优先购买距离目标客户较近区域的服务器,同时要坚决避开质量过于劣质的产品,以保障网站的访问速度与稳定性。
域名推荐注册网站:
国外:Namesilo、Name.com、Namecheap
✅域名选购建议:优先选择.com结尾的域名;域名可以包含关键词或者品牌词;域名避免太长;域名避免带有连接号“-”。
服务器推荐购买网站:
🚨专业提示:
做国内的网站,从阿里云或者腾讯云购买,然后按照法规做网站备案。
做国外网站,优先考虑SiteGround,售后支持力度比较好,第二年可以看情况切换到Hostinger或者使用VPS,更换服务器不会丢失网站数据。
第二天,解析域名和安装WordPress网站
经过一天的研究,你终于购买完毕了域名和服务器,完成了我们自己搭建网站的第一步基础准备,现在我们就需要来对域名做解析,并且安装WordPress网站了。
📬域名解析
域名解析就是给域名添加一个IP指向,告诉浏览器访问你域名之后往哪个IP走可以打开你服务器,不管你是在哪个网站购买的域名,他们的解析方法都是大同小异的。
在进行域名解析前,我们要搞清楚两件事情:
- 你购买的服务器IP地址;
- 你购买的服务器是需要你修改DNS记录还是添加IP解析。
如果说你购买的是Hostinger或者SiteGround这种专业的WordPress主机,他们都是要求你修改DNS服务器。
而如果你购买的是VPS,那么通常都是要求你添加IP地址的解析记录。
📨修改DNS服务器
修改DNS服务器的方式对于新手来说相对来说更加友好,就是把域名本来的DNS服务器换成你购买的服务器所用的DNS服务器,这样域名的解析记录就由服务器那边负责处理,可以一步到位帮你做好网站需要用到的所有解析记录。
修改DNS服务器的方法,你可以通过在Google或者bing里面搜索 “域名购买商名称 + 修改DNS”来查找对应的教程。
📫添加IP解析
添加IP解析就不需要修改DNS服务器,依然使用域名购买商自己的DNS服务器来解析域名,常见的域名解析包括A记录、TXT记录,你同样的可以通过在Google或者Bing搜索“域名购买商名称 + 域名解析”来查找对应的教程。
域名解析生效时间几分钟到几个小时不等,如果设置了没有立即生效,可以过段时间再试。
🖥️安装WordPress网站
安装WordPress网站之前,需要确保你已经做了正确的域名解析或者DNS服务器修改。
根据你购买的服务器不同,安装过程也有所不同,如果你购买的是SiteGround或者Hostinger这种专业的WordPress服务器,那么在你购买完成之后就有引导程序指引你一键安装好WordPress网站。
而如果你是购买的VPS服务器,那么还需要先给服务器安装Web环境,然后才能安装WordPress网站。
具体的教程,你可以在Google或者bing搜索“服务器名称 + 安装WordPress”来查找相应的教程。
🎏特别提醒:
安装WordPress完毕后,进入后台设置,阅读,把“建议搜索引擎不索引本站点”的勾勾选上,网站做完之后再去掉。
安装WordPress时碰到问题?添加我们微信,手把手指导你安装WordPress网站。免费!💕免费!💕免费!💕
第三天,规划网站页面和挑选主题
经过前两天的工作,你现在已经可以通过域名打开你的WordPress默认网站了。那么从今天起,我们正式进入网站装修部分。

在装修前,我们第一步是要对网站做一个规划,例如网站包含哪些页面和功能,然后带着这些需求,我们去挑选合适的主题。
🧭规划页面
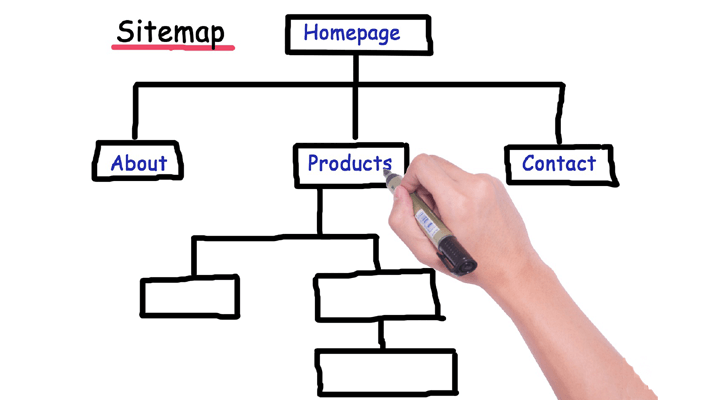
规划页面我们可以做一个网站地图,类似下图这样的:

按照我们常见的企业官网来说,网站页面通常会包括:Home、About、Product、Contcat。产品下面又包含不同的产品分类。
我们可以手画,或者用excel这些工具来制作网站地图,通过网站地图理清楚网站需要哪些页面。这个网站地图后面我们也会变成网站的导航菜单使用。
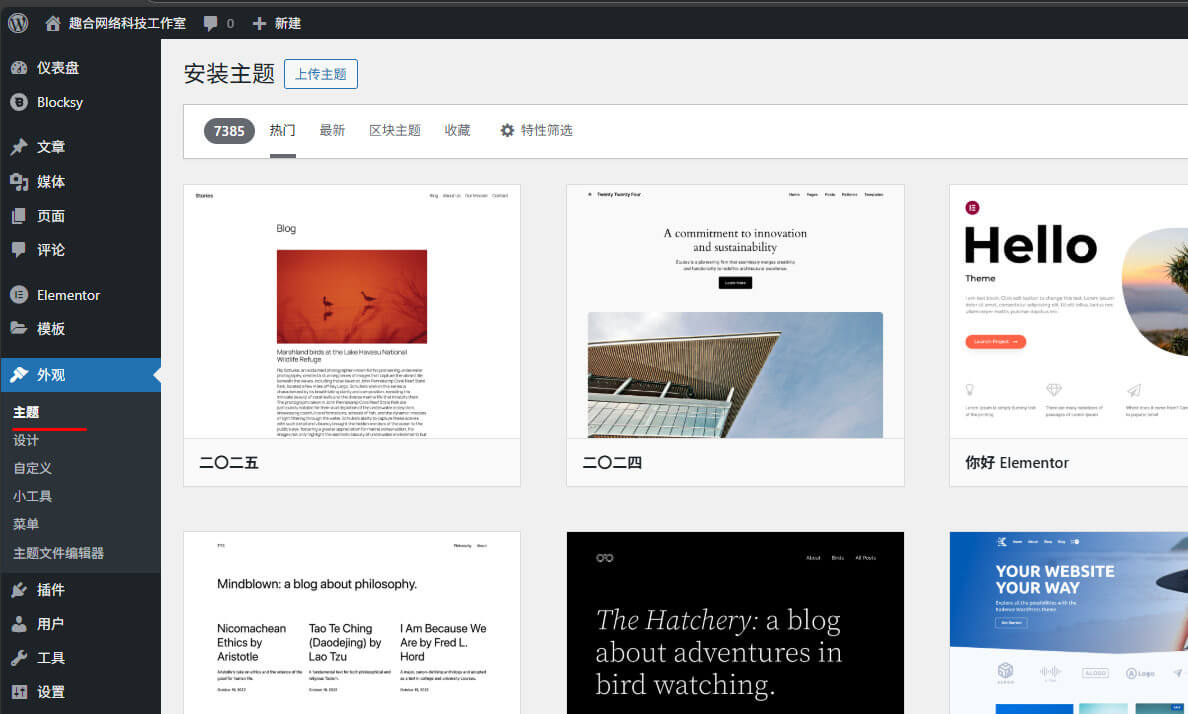
🌺挑选主题
主题是WordPress网站必备的一样东西,也可以称为模板。
不同的主题包含不同的设计,一些高级主题也包含了一些不同的功能,挑选一个合适的主题使用,可以帮你快速装修起WordPress网站。

WordPress网站默认的带有一个主题库,里面的主题都是免费的,新手如果想使用免费主题搭建一个企业官网,可能难度有些大,所以趣合网络科技工作室推荐大家挑选一款合适的付费主题来装修自己的网站。
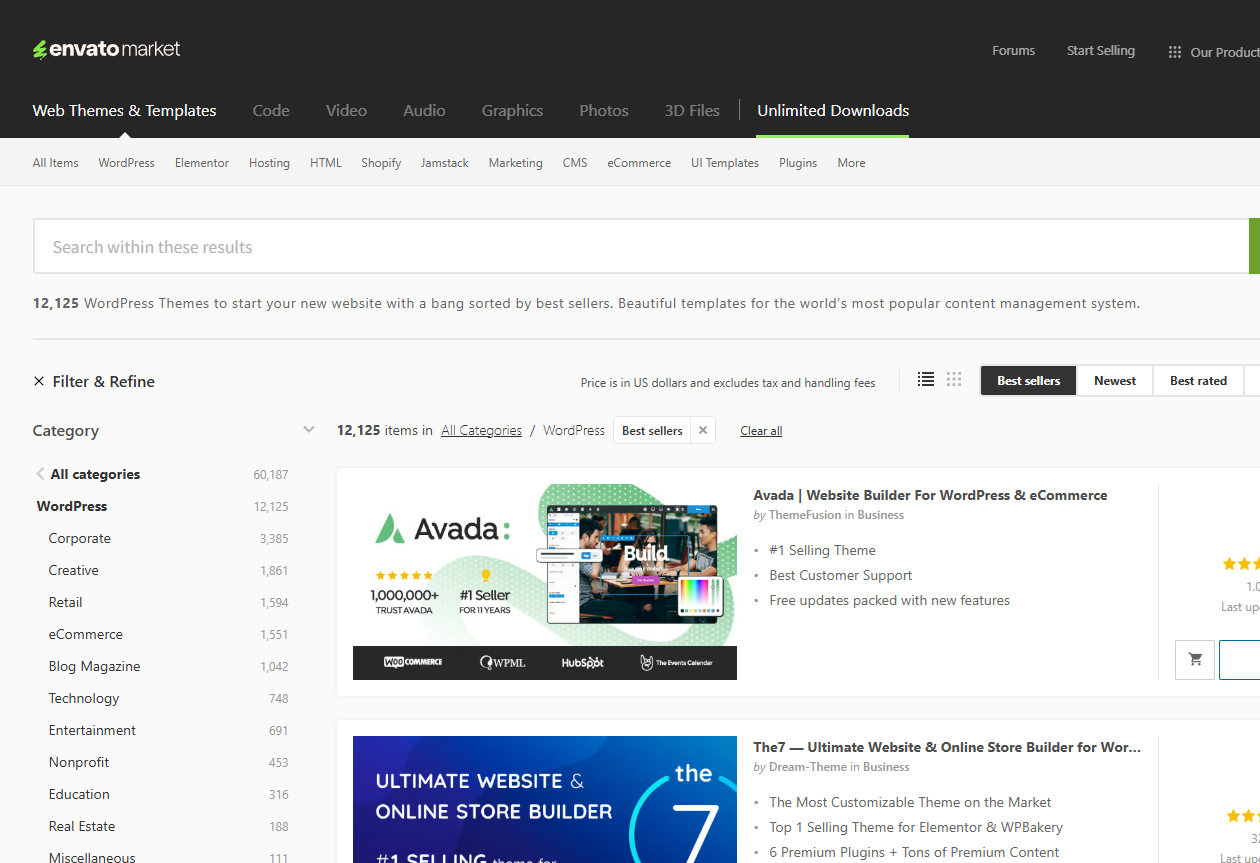
🌷WordPress付费主题商城:https://1.envato.market/LByrL
上面的网址是最大的WordPress付费主题销售网站,你可以在上面找到各种设计的主题。

网站的左侧带有分类,也可以在上面的搜索框里面直接搜索你行业关键词,然后挑选合适的主题。

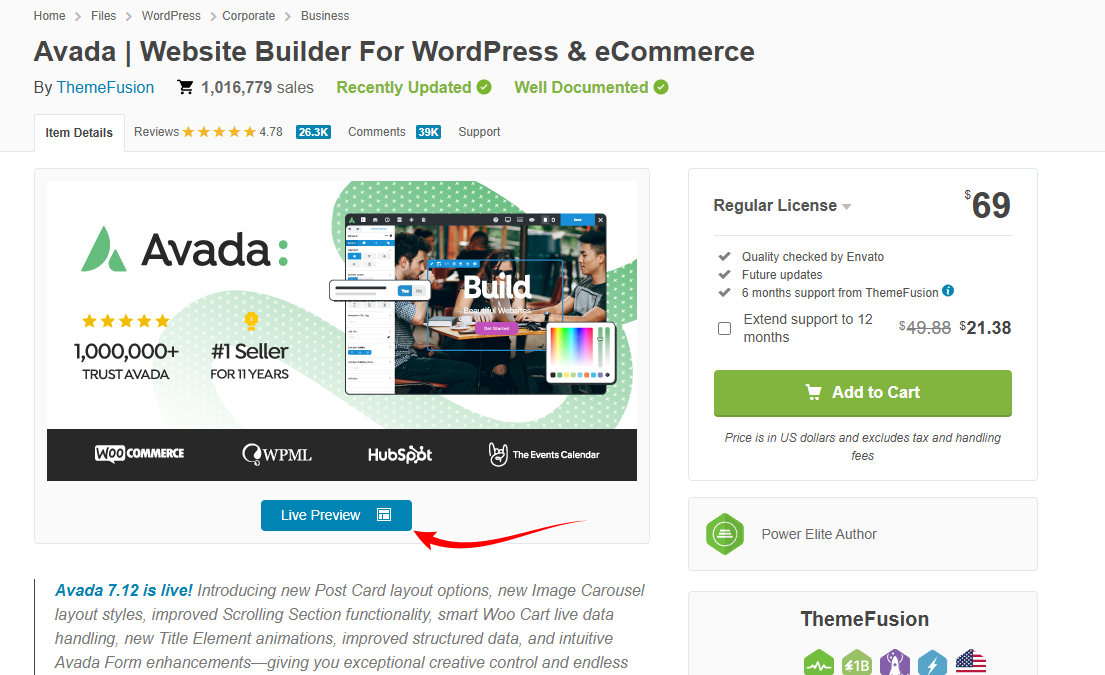
进入主题详情页之后,点击Live Preview按钮可以查看这个主题的演示效果,如果正好某款主题的演示效果和你心中的想法相差不多,那么就可以考虑购买这款主题来使用。
🚩购买提示:
上面这个主题商城里面的主题售价通常都是几十美元的价格,一次性购买,终身可以使用。Extend support to 12 months这个售后时间不需要购买,真的你主题碰到什么问题作者也给不到你太多的帮助。
👚WordPress热门主题
除了上面介绍的WordPress付费主题商城之外,还有一些不在这些平台销售的高级主题,他们有自己的官网,直接从官网销售,避免平台提成。
- Astra(后台有免费版可安装,高级版需要去主题官网购买)
- Kadence(后台有免费版可安装,高级版需要去主题官网购买)
- OceanWP(后台有免费版可安装,高级版需要去主题官网购买)
- GeneratePress(后台有免费版可安装,高级版需要去主题官网购买)
- Neve(后台有免费版可安装,高级版需要去主题官网购买)
- Blocksy(后台有免费版可安装,高级版需要去主题官网购买)
- Hestia(后台有免费版可安装,高级版需要去主题官网购买)
- Divi(没有免费版,需要去主题官网购买)
🏅挑选主题的专业提示:
WordPress主题千千万,想要找到一款适合自己的主题是比较花费时间的,你可以从下面这些方向去试试挑选:
- 首先查看这款主题的官方Demo演示网站,只要大体上满足你的设计需求,就可以考虑;
- 查看主题更新记录,如果很长时间没更新过的主题,不建议考虑,可能会有兼容问题;
- 看看主题介绍,默认安装了哪些插件,安装了太多插件的主题不建议考虑;
- 看看主题是使用的自带构建器还是第三方构建器,推荐选择elementor构建器的主题,新手操作更友好;
- 主题演示里面如果产品是商城(可以下单购买的那种),可以改成纯展示功能,不用担心;
- 正式网站使用,不要去找破解主题使用;
- 购买的付费主题,先完整的看一遍主题文档,会教你如何安装主题和导入demo数据。
挑选好主题之后,就把主题安装到你的网站并且导入演示数据,接下来我们就要对主题开始修修改改的操作了。
第四天,网站装修(页眉、页脚、页面创建)
网站装修是整个建站过程中比较费时间的事情。我们每天装修一点,先从页眉页脚开始操作。

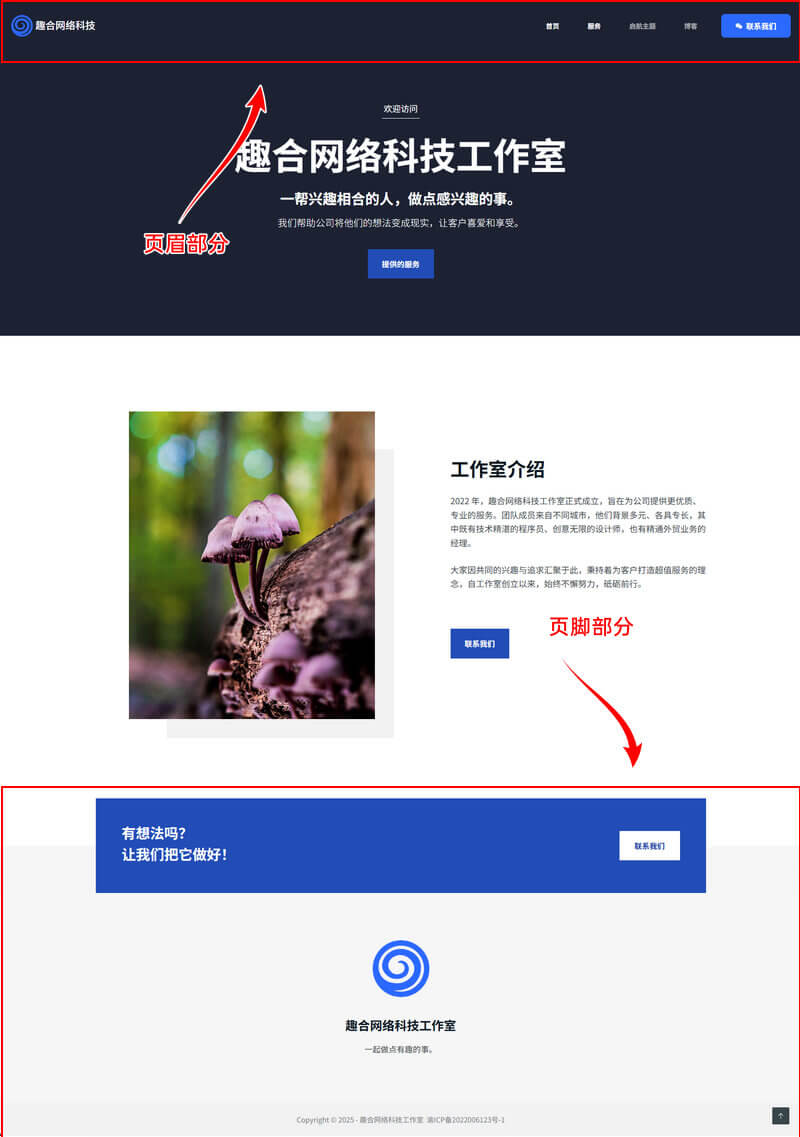
页眉页脚就是网站最顶上和最底下的两个部分,整个网站的页眉页脚通常都是一样的。
🌿修改页眉
页眉最主要的修改部分通常就是LOGO图片和导航菜单,我们先来设置导航菜单。
设置导航菜单前,我们先要把网站需要的页面都先创建出来,(就是前面网站地图部分规划的页面),如果你导入的demo页面有可以直接用的页面就不需要额外创建了,有些设计可以使用但是名字不合适的,可以直接编辑页面标题。
🧭页面修改路径:
WordPress后台→页面→改名或者创建新页面
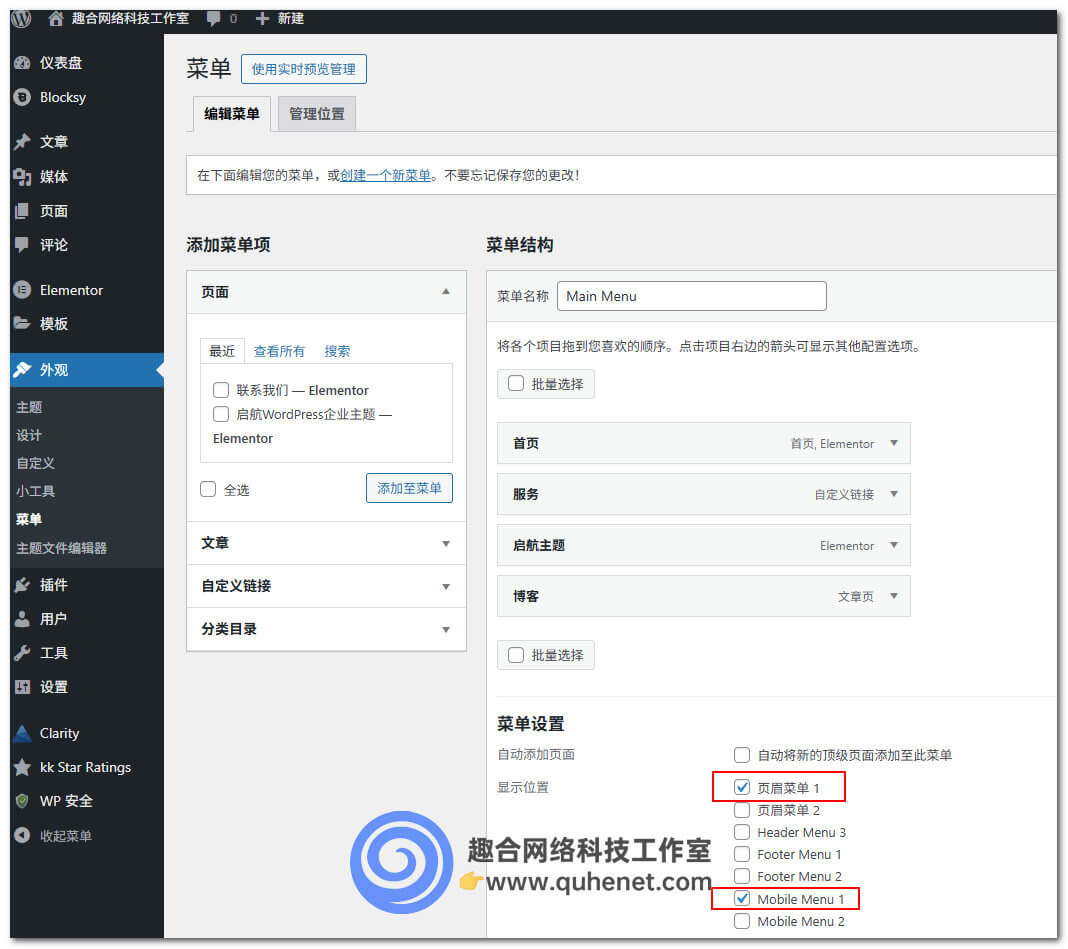
🧭接着设置导航菜单,修改路径:
WordPress后台→外观→菜单

不同的主题,菜单显示位置数量也有所不同,请根据自己的主题灵活变通选择。
最后我们来修改页眉的设计,同样的,不同的主题设置页眉的方法有所不同,你可以先看主题的文档,通常文档里面都会告诉你如何修改。
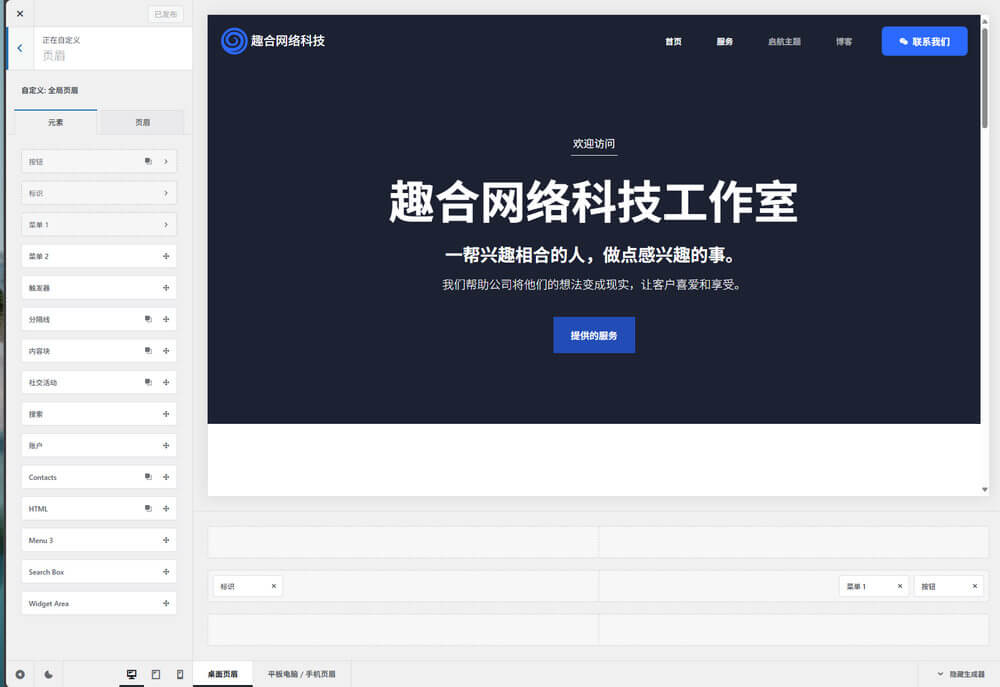
趣合网络科技工作室所用的主题修改页眉的方法是:
网站前台直接点击最顶上管理栏的“自定义”按钮,或者从WP后台,外观,自定义进入。

进入自定义选项界面后,有专门的页眉设置入口,需要修改或者添加其他内容到页眉,都可以通过生成器来设置。
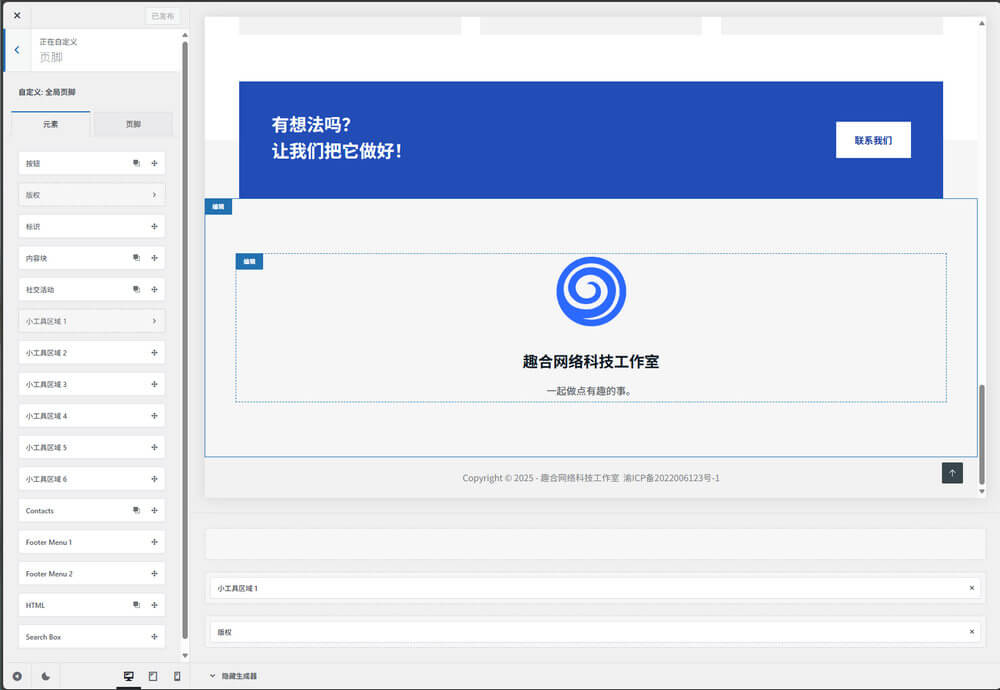
🍃修改页脚
页脚部分,一些主题和页眉一样,都可以直接从主题自定义进入修改,也有部分主题是集成在了主题设置里面,还有部分主题是利用构建器创建的,所以先看主题的帮助文档,然后跟着教程去设置。

第五天,网站装修(页面修改)
页面修改,建议先修改联系页,相对来说联系页面最简单,修改了可以结合页眉页脚看到整个网站的大体效果,便于页眉页脚整体上的细节调整。

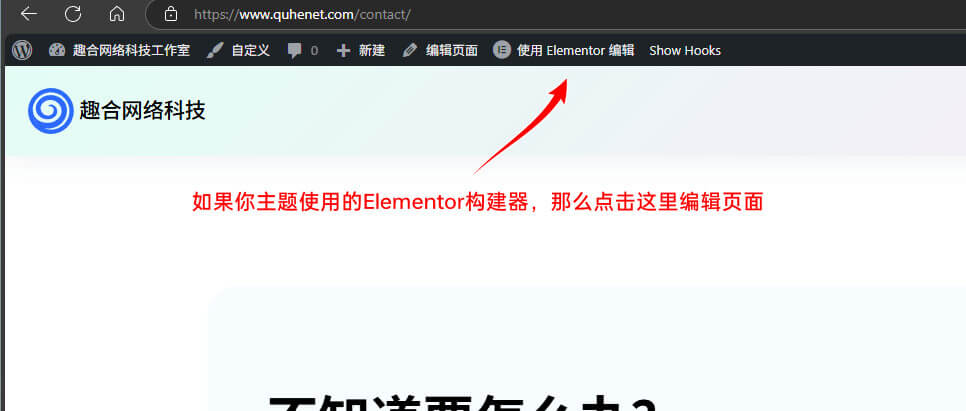
Elementor编辑器对新手来说操作比较友好,它是可视化拖拽操作,前面挑选主题的时候也建议大家考虑使用Elementor构建器创建的主题。
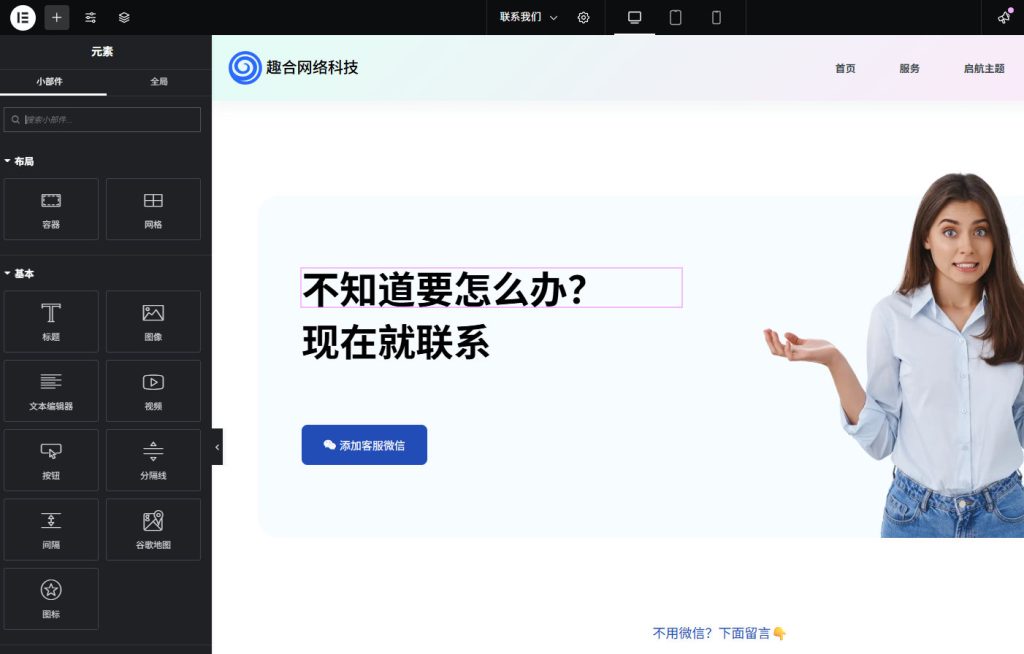
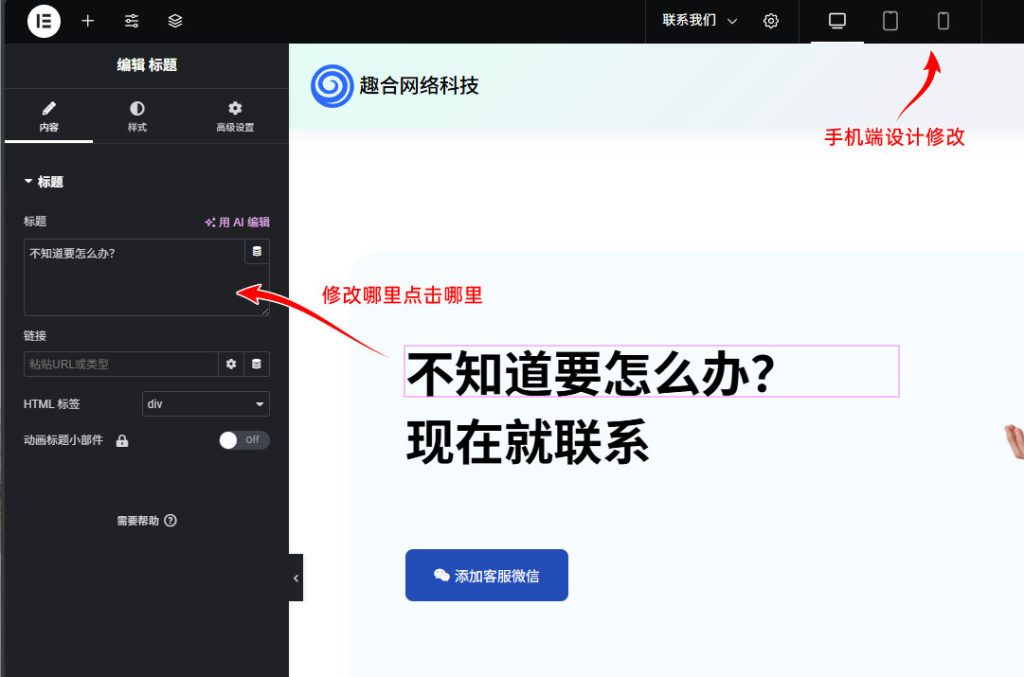
点击“使用Elementor编辑”按钮后,就可以进入页面编辑界面,如下图:

在屏幕的左侧部分是Elementor的元素区域,这里有你设计页面时可以用到的功能,例如标题、图像等。往下面滚动,还有高级功能,需要购买Elementor高级版才能使用(官网价格59美元/年,有需要的可以联系我们低价购买正版授权)。

Elementor的使用非常简单,在右侧点击你想要修改的部分,左边的元素区域就会出现对应的修改内容。

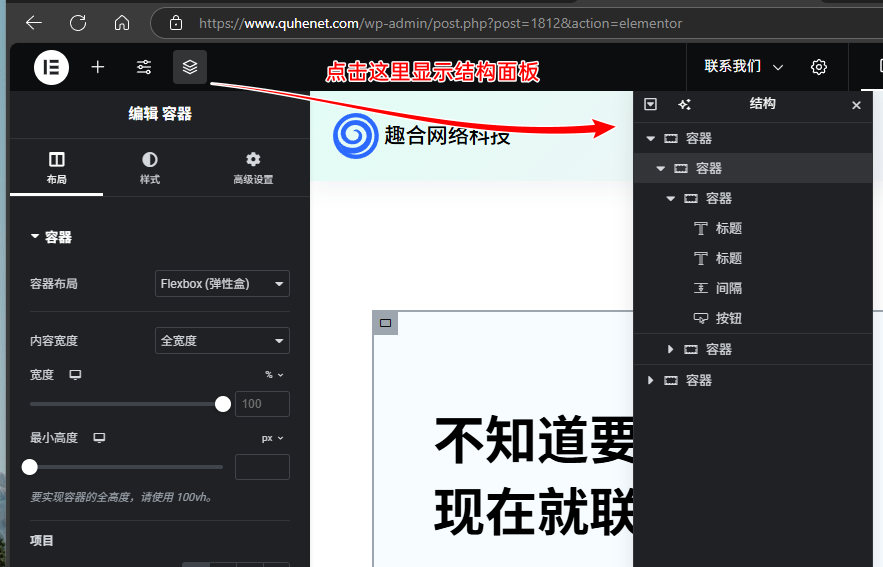
对于页面内容太多,不方便选择你想要的元素,也可以点开结构面板,这样在结构面板可以方便的选择你要修改的地方。
对于你不想要的元素,可以直接鼠标右键选择删除。

修改完毕之后,点击浏览器窗口右上角的发布按钮,就完整了这个页面的修改。
依次把其他你需要修改的页面修改完毕,整个网站的大体设计就搞定了。
第六天,产品页面修改(WooCommerce)
大多数企业网站都需要产品展示,如果你挑选的主题带有商城部分(都是通过WooCommerce这个插件实现的),你不需要下单购买这些功能,那么可以通过下面的方法来去掉下单和购买功能。
➖隐藏价格和购买按钮
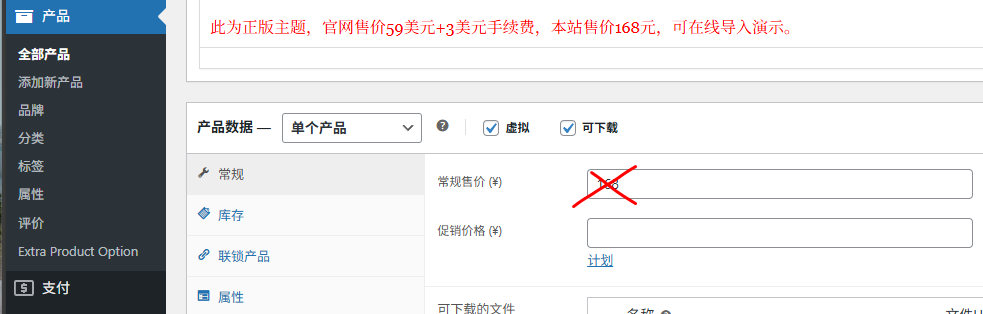
方法一:产品不要填写价格

当你不填写产品的价格,网站前台就不会出现下单和购买相关的内容。
方法二:主题设置
有部分主题可以直接从主题设置里面选择不显示产品价格和购买按钮,有些主题直接有Catalog module模式,打开后就可以完全没有B2C相关的功能。
方法三:使用插件
Search Results for “Catalog mode” | WordPress.org
直接在WordPress后台的插件页面搜索“Catalog mode”会出现很多搜索结果,其中还有部分插件带有B2B批发功能,你可以自己一个插件一个插件安装了测试,选择一个生效的插件使用即可。
方法四:使用代码
使用代码对于新手来说不太友好,操作错误有可能打不开网站,所以如果你不熟悉代码操作的话推荐选择上面3个方法之一。
如果你想要使用代码来开启catalog mode,请参考删除和隐藏WooCommerce添加到购物车按钮的几种方式 – 奶爸建站笔记
➕添加询盘按钮
除了隐藏掉价格和购买按钮之外,可能你还想要添加一个询盘按钮。同样的也有几种做法:
方法一:使用插件
Search Results for “woocommerce quote” | WordPress.org
在WordPress后台插件里面搜索woocommerce quote可以出现一些搜索结果,你可以每个插件都看一看介绍,然后安装上,挑选一个在你主题上正常工作的插件使用。(每个主题的代码有所不同,所以不是每个插件都可以正常工作。)
方法二:主题添加
如果你是购买的高级主题,通常都带有hooks功能,可以直接使用这个功能来添加一个询盘按钮到产品页。

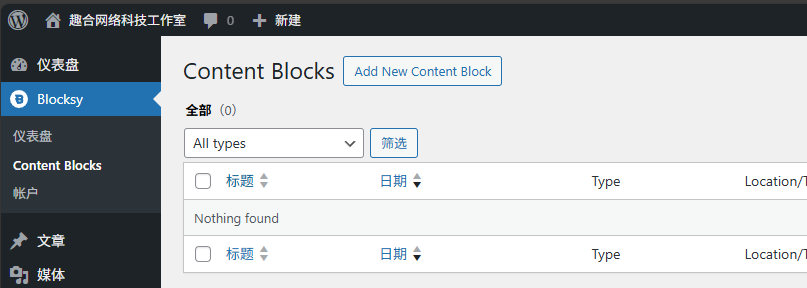
Blocksy主题的这个功能叫做Content Blocks。

Astra主题的叫做Site Builder,Hooks。
方法三:使用Elementor构建器重新设计产品页
使用此方法需要购买Elementor Pro版本,然后通过Elementor Pro来重新设计产品页,比较考验设计功底,不是太推荐新手使用。
方法四:直接在产品介绍里面插入一个按钮代码
这个方法最简单,直接在添加产品的时候,在产品简短描述的末尾添加上你的联系方式或者放一个联系按钮。
方法五:使用代码添加一个按钮
此方法不适合新手,改错代码网站可能会出错,如果需要请参考:怎么在WooCommerce购物按钮下方添加一个询盘按钮? – 奶爸建站笔记
第七天,网站清理和优化
前面因为导入的主题的Demo数据,以及去掉了WooCommerce的购买功能,那么你网站上会有很多用不到的页面,我们需要去一一删除掉。
🙂网站清理
首先进入WP后台,页面,所有页面,把除了你导航菜单里面添加到的页面(或者说不是你网站需要的页面)全部删除掉。
然后进入文章,所有文章,把不是你写的内容全部删除。
进入文章下的文章分类,把不是你创建的分类全部删除。
进入产品下的产品分类,把不是你创建的分类全部删除。
进入插件,已安装插件,把没有使用到的插件全部删除(新手可能不确定哪些用了哪些没用,你可以先停用插件,然后看网站界面和功能是否有问题,没问题就删除,有问题就保留)
😆速度优化
速度优化不要盲目的为了各种评分工具去优化,只要你通过VPN打开你网站,或者让国外的客户帮你测试,打开你网站速度在正常范围内就OK了。
对于使用SiteGround和Hostinger这些主机的网站速度优化,通常推荐直接使用主机自带的优化工具。
SiteGround的优化插件叫:Speed Optimizer,安全优化插件叫Security Optimizer。
Hostinger的优化插件叫:LiteSpeed。
另外这两款主机都支持CDN功能,你可以去开启CDN加速,如果不会操作可以联系客服,也可以等后期网站流量比较大的时候再开启CDN功能。
其他主机优化插件可以使用:
- W3 Total Cache (有设置向导,可以根据提示设置,不过该插件还是比较复杂)
- WP Fastest Cache(设置简单)
- WP Super Cache(设置简单)
另外还有一些付费的优化插件,例如WP ROCKET,说实在的使用付费优化插件的意义不是太大,对网站速度提升相对免费版插件不会有特别明显的变化,不会让你感觉突然从60码变成120码车速的感觉,最多就是快那么一点点。
💡专业提示:
各种优化插件的功能都是大同小异的,不要同时安装多个优化插件,相同功能的插件安装多个可能会出现功能冲突的情况。如果你网站上的图片每一张都很大,可以安装一个图片优化插件,后台插件搜索Optimize images就有很多结果出来。
🤔安全优化
WordPress的安全性实际上还是有保障的,只要做好下面这些操作,不是非要安装安全插件:
- 使用复杂的密码,各种大小写加数字加符号的密码,只要你不被钓鱼邮件欺骗,没人能破解开;
- 保持WordPress后台的更新,不管是主题还是插件,后台提示更新就立即更新,确保没有安全漏洞;
- 不要安装任何破解资源;
- 服务器密码不要泄露。
当然,避免万无一失,你还是可以通过下面这些方法来增强一下网站的安全性:
1、修改网站后台登录地址,可以使用插件https://wordpress.org/plugins/wps-hide-login/
2、做好网站自动备份,siteground和hostinger默认带有自动备份功能,你也可以安装备份插件来实现自动备份:WordPress网站备份全攻略:免费工具×避坑技巧×一键还原 – 奶爸建站笔记
3、关闭XMLRPC API,https://wordpress.org/plugins/disable-xml-rpc-api/
如果你非要安装一个安全插件,有下面这些选择:
- https://wordpress.org/plugins/wordfence/
- https://wordpress.org/plugins/all-in-one-wp-security-and-firewall/
- https://wordpress.org/plugins/limit-login-attempts-reloaded/
- https://wordpress.org/plugins/defender-security/
- https://wordpress.org/plugins/security-ninja/
😎SEO优化
SEO优化实际上在前面装修网站的时候就已进行了一部分,比如预埋关键词在页面文案里面,这里讲的主要是安装SEO插件。
SEO插件的本质也是大同小异的,就是插件为你网站的源代码插入一些SEO标记,所以SEO插件现在竞争的方向也就是给你SEO数据统计和建议,下面这些SEO插件你都可以考虑使用:
- Yoast SEO 用户量最多的,号称排名第一的WP SEO插件,带有付费版本;
- Rank Math SEO 后起之秀,部分Yoast的付费功能它免费,也带有付费版本;
- All in One SEO 也是老一代的SEO插件,也推出付费版本了;
- Slim SEO 简单小巧的SEO插件,基础功能都有,有付费版本;
- SEOPress 带有付费版;
- The SEO Framework 带有付费版;
你要问我哪个好用?对会做SEO的人来说,都一样,对不会SEO的人来说,还是都一样。
如果做Google SEO,Site Kit by Google这个插件推荐安装,可以自动帮你把网站提交到Google,配置好Google Search Console、Analytics等,不过推荐你在网站所有内容确保都没有修改的之后再来安装,Google对新网站第一次抓取速度比较快,网站半成品就提交过去了后面抓取比较慢。
第八天,网站上线
经过7天的艰苦奋斗,网站终于可以上线了,激动吗?🤩
在上线前,确保使用不同的浏览器,不同的设备,把网站整体都访问了一遍,每个链接都点一点,看看有没有错误的地方,确保一切无误,就可以开放网站给搜索引擎抓取了。

网站上线后,为了获得更好的搜索引擎排名,趣合网络科技工作室建议大家可以定期更新网站的内容,更新产品或者文章都可以,如果是产品,确保不是同一个产品变个名字就发上去。如果是发文章,确保你的文章是对访客有价值的内容。